备份所需要的文件夹,并根据系统当前日期创建对应备份文件夹
背景:一次客户需要定时的备份nginx的日志,又想它可以自己创建对应日期的文件夹,我就写了一个,分享出来给大家
按需求生成一个.ps1后缀的文件
$dateText = Get-date -Format 'yyyy-MM-dd'Copy-Item D:\CES\001 -Recurse D:\CES\001BAK\$dateText
#其中Get-date可以获取当前时间,-Format ‘yyyy-MM-dd’ 是指按年月日来输出
#Copy-Item里的-Recurse是递归的意思
再用windows自带的任务计划程序来定时启动脚本就好了
FAQ:系统上禁止运行脚本:提示:https:/g o.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies
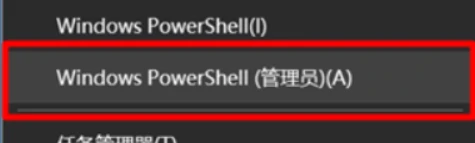
1、win+x 打开PowerShell(管理员)

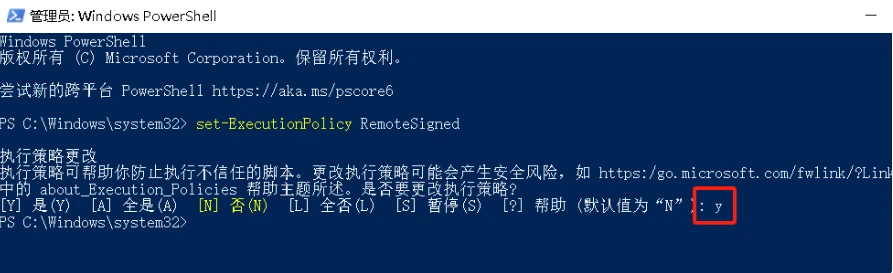
2、set-ExecutionPolicy RemoteSigned //设置为打开

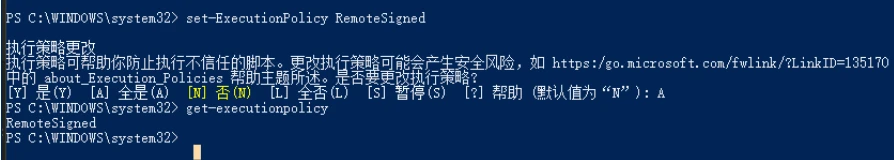
键入Y或者A,同意
执行get-executionpolicy查看是否更改成功,为RemoteSigned表示成功

免责声明:
1.本站所有内容只做学习和交流使用。 版权归原作者所有。
2.保证站内提供的所有可下载源码资源(软件等)都是按“原样”提供,本站未做过任何改动;但本网站不保证本站提供的下载资源的准确性、安全性和完整性;同时本网站也不承担用户因使用这些下载资源对自己和他人造成任何形式的损失或伤害。
3.本站部分内容均收集于网络!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。请联系站长邮箱:admin#ibian.online(#换成@)处理!
1.本站所有内容只做学习和交流使用。 版权归原作者所有。
2.保证站内提供的所有可下载源码资源(软件等)都是按“原样”提供,本站未做过任何改动;但本网站不保证本站提供的下载资源的准确性、安全性和完整性;同时本网站也不承担用户因使用这些下载资源对自己和他人造成任何形式的损失或伤害。
3.本站部分内容均收集于网络!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。请联系站长邮箱:admin#ibian.online(#换成@)处理!




