宝塔:8.0.1
Nginx:Nginx 1.22.1
1. 下载 Brotli
cd /www/server
#下载brotli
git clone https://github.com/google/ngx_brotli.git
#进入ngx_brotli
cd ngx_brotli
#更新brotli
git submodule update --init2. 配置 Nginx Brotli 模块
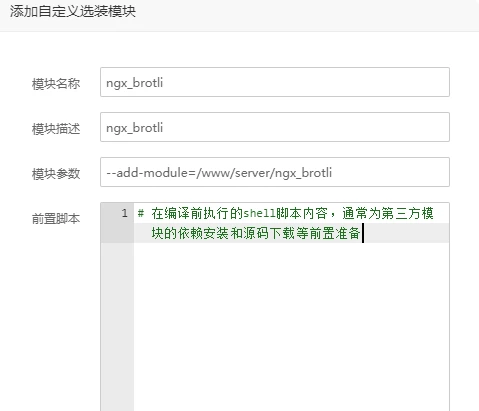
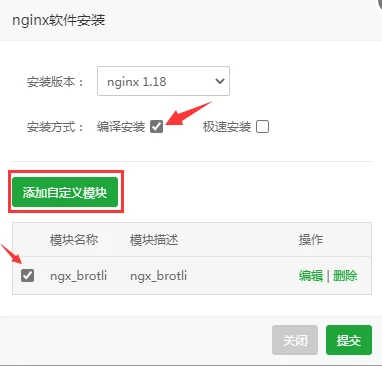
登录宝塔管理面板 -> 软件商店 -> Nginx 如果已安装,请卸载 重新安装Nginx,并选择编译安装,点击添加自定义模块模块名称:ngx_brotli
模块描述:ngx_brotli
模块参数:--add-module=/www/server/ngx_brotli

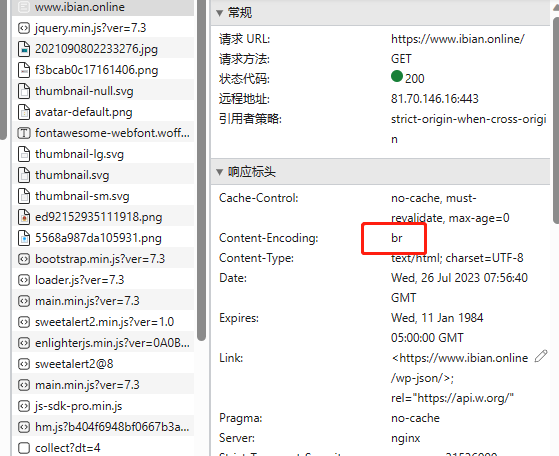
3. 网站开启 brotli 压缩
软件商店找到 Nginx 配置文件,点击设置选择配置修改将以下代码插入 http 段保存即可。 Tips:Britli 和 Gzip 可以共存无需关闭 Gzip。# brotli
brotli on;
brotli_comp_level 1;
brotli_buffers 16 8k;
brotli_min_length 20;
brotli_types text/xml text/plain text/css application/javascript application/x-javascript application/rss+xml text/javascript image/tiff image/svg+xml application/json application/xml;
免责声明:
1.本站所有内容只做学习和交流使用。 版权归原作者所有。
2.保证站内提供的所有可下载源码资源(软件等)都是按“原样”提供,本站未做过任何改动;但本网站不保证本站提供的下载资源的准确性、安全性和完整性;同时本网站也不承担用户因使用这些下载资源对自己和他人造成任何形式的损失或伤害。
3.本站部分内容均收集于网络!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。请联系站长邮箱:admin#ibian.online(#换成@)处理!
1.本站所有内容只做学习和交流使用。 版权归原作者所有。
2.保证站内提供的所有可下载源码资源(软件等)都是按“原样”提供,本站未做过任何改动;但本网站不保证本站提供的下载资源的准确性、安全性和完整性;同时本网站也不承担用户因使用这些下载资源对自己和他人造成任何形式的损失或伤害。
3.本站部分内容均收集于网络!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。请联系站长邮箱:admin#ibian.online(#换成@)处理!



